akıllı şehir kavramının en temel alt kavramı ve olmazsa olmazı elbetteki akıllı ulaşım. akıllı ulaşımın temel amacını ise “a noktasından b noktasına en hızlı , ekonomik ve güvenli ulaşım” şeklinde özetleyebiliriz.
akıllı ulaşımı ise kendi içinde farklı alanlara ayırabiliriz. bunlara örnek verecek olursak
- toplu ulaşım yapısı ve planlaması
- sinyalizasyon ve yönlendirmeler
- park sistemleri
- trafik analizi ve navigasyon hizmeti
vb şeklinde sayıyı arttırabiliriz. şimdi gelelim yazımızın ana konusuna toplu taşıma ile a noktasından b noktasına erişim olayına.
bir şekirde a noktasından b noktasına gitmek istediğimizi düşünelim. bunun için neler gerekmektedir aklımıza gelebilecekleri yazmaya çalışalım.
- öncelikle cebinizde ulaşımı sonlandıracak seviyede para olması gerekmektedir ve toplu ulaşım sistemine ait ödeme sistemine sahip olmalısınız. güzergahtaki seferlere ait ücret bilgisini bilmelisiniz.
- bineceğiniz ve ineceğiniz durakları bilmelisiniz
- aktarma yapacaksanız aktarma noktalarını bilmelisiniz.
- birden fazla alternatif varsa metro, vapur v.b. bu alternatifleri bilmelisiniz
- ….
temel olarak en hızlı ve ekonomik olarak yolculuğu gerçekleştirmek için yukarıdaki bilgileri sahip olmalısınız. bu bilgileri bir düzen altında toplanması ve paylaşılması için standart altında toplama gereksinimi sonucu oluşturulmuş standartlardan bir tanesi General Transit Feed Specification (GTFS) dir.
GTFS standartı ile toplu taşıma bilgileri için 13 farklı dosya – tablo oluşturulmuştur. Bu standart gereği 6 tanesi zorunludur. standartda kullanılan dosyalar ait temel açıklamalar aşagıdaki tabloda yer almaktadır. tablolar hakkında daha detaylı bilgi almak için dosya adları üzerine tıklayabilirsiniz.
| Dosya adı |
Zorunluluk durumu |
Açıklaması |
| agency.txt |
gerekli |
verileri sağlayan bir veya daha fazla toplu ulaşım hizmeti sağlayan kurumlara ait bilgiler |
| stops.txt |
gerekli |
araçların yolcu indirme/birdirme yaptıkları noktalar. |
| routes.txt |
gerekli |
güzergah bilgisi yer alır. güzergah üzerinden birden fazla sefer bulunabilir. |
| trips.txt |
gerekli |
Güzergah üzerindeki tüm sefer bilgilerini içerir.
Her rota için geziler. Gezi, belirli bir saatte gerçekleşen iki veya daha fazla durak dizisidir. |
| stop_times.txt |
gerekli |
Toplu taşıma araçlarının duraklara ulaşma ve duraktan ayrılma zamanı yer alır. |
| calendar.txt |
gerekli |
Hizmetin ne zaman başlayıp bittiğini ve hizmetin mevcut olduğu haftanın günlerini belirtir. |
| calendar_dates.txt |
isteğe bağlı |
Calendar.txt dosyasında tanımlanan servisler için istisnaları içerir. örnek olarak resmi tatillerdeki değişimler. |
| fare_attributes.txt |
isteğe bağlı |
Toplu ulaşım kurumlarının güzergahlar için belirlediği ücret bilgileri yer almaktadır |
| fare_rules.txt |
isteğe bağlı |
Toplu ulaşım kurumlarının güzergahlar için belirlediği ücret bilgileri uygulama kuralları yer almaktadır. |
| shapes.txt |
isteğe bağlı |
bir güzergahın harita üzerinde temsil edilirken kullanılacak çizgi ve simgeler kuralları. |
| frequencies.txt |
isteğe bağlı |
Güzergahlardaki değişen servislere ait zaman bilgilerini, aradaki süre farkları içerir. |
| transfers.txt |
isteğe bağlı |
Transfer noktaları arasındaki aktarım için bağlantı kurallar. (30 dk içerisinde ücretsiz v.b. gibi) |
| feed_info.txt |
isteğe bağlı |
İçerik hakkında yayıncı, sürüm ve son kullanma bilgileri gibi ek bilgileri |
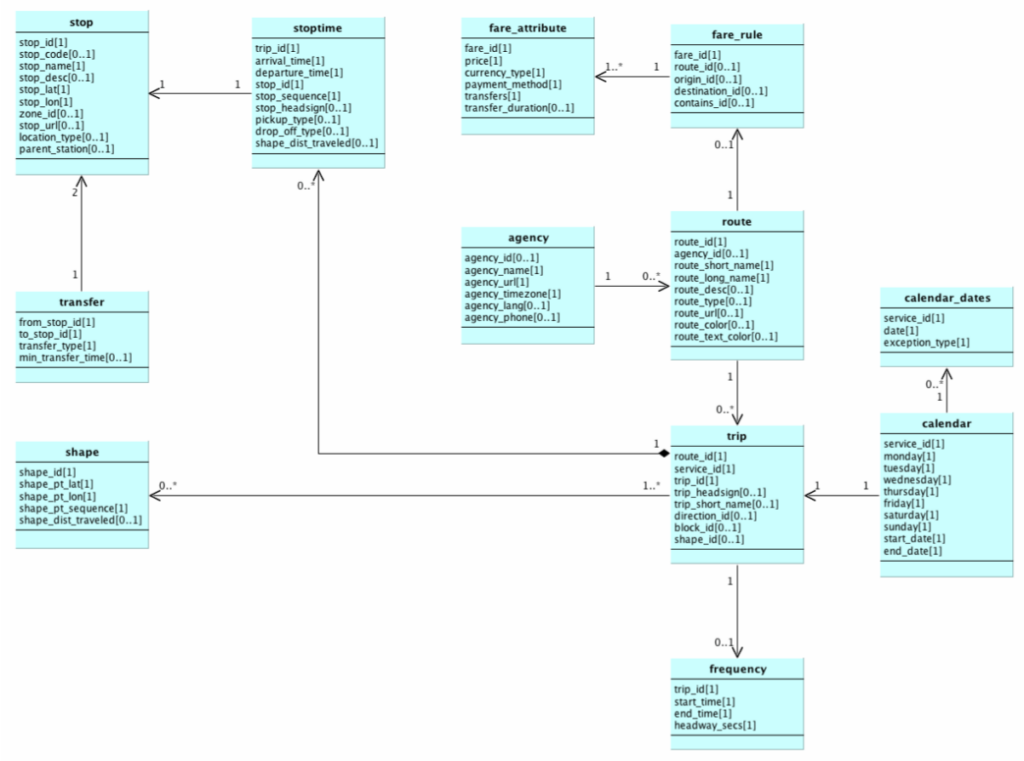
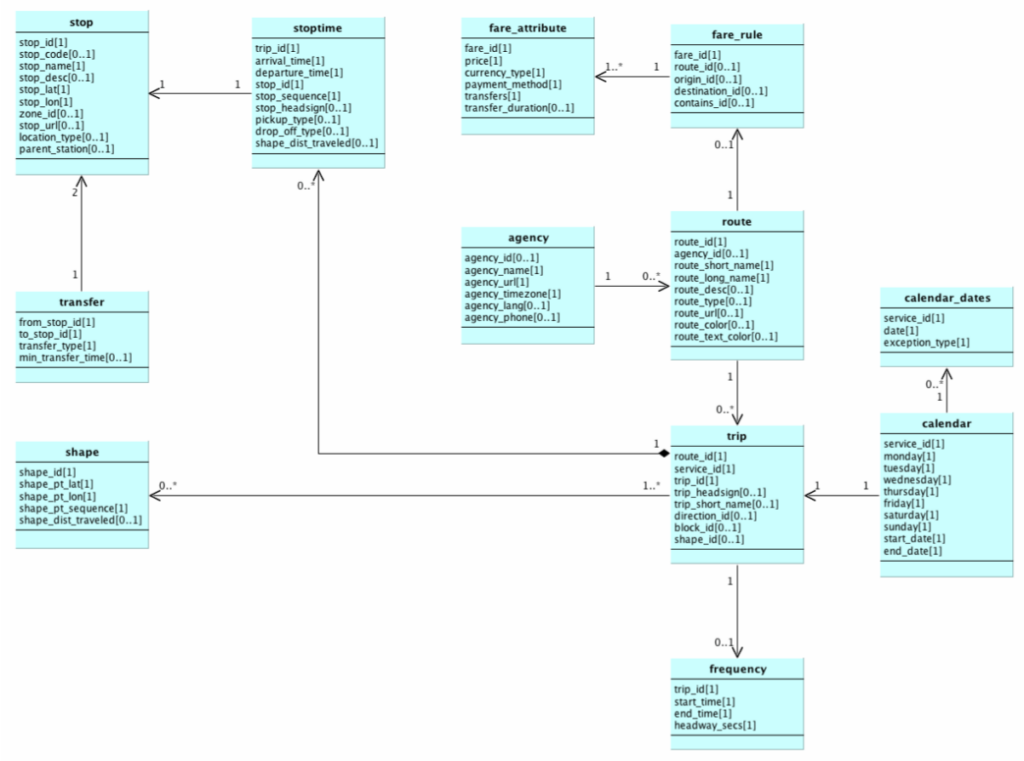
dosyalar arasında temel bağlantıları gösteren diagram ise aşagıdaki yer almaktadır.

bu verilerin işletmeci, belediye v.b. bir organizasyon tarafından hazırlanıyor olması ve tüm geliştiricilere açılıyor olması gerekliki buraya kadar baktığımız temel bilgiler bir işe yarasın. ülkemiz için bu bilgilerin olduğu işletmeci belediye bilgisi ne yazıkkı iki elin parmakları kadar.
google, microsoft, yandex gibi şirketlerin harita uygulamaları üzerinden belirgin iller için navigasyon seçenekleri arasında toplu taşıma seçenekleri çıkmaktadır.
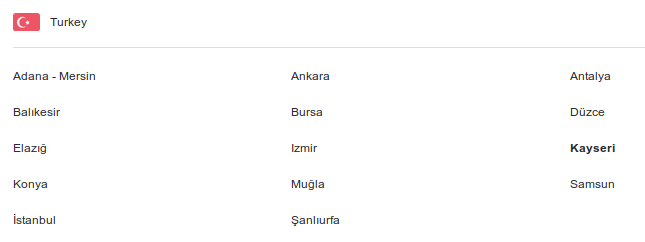
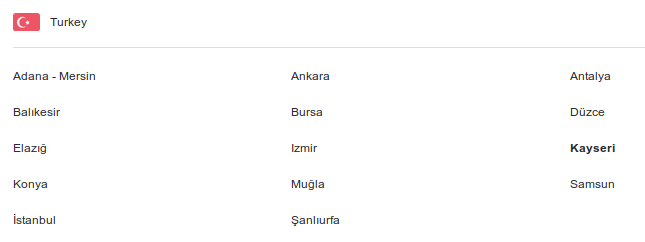
sadece bu alanda özelleşen moovit uygulmasına göre ülkemize toplu taşıma bilgisinin yer aldığı iller aşagıdaki gibidir. yani bu illere ait veriler bir şekilde paylaşılıyor – paylaşılmış durumdadır.

bu bilgilere ulaşabilirseniz gelişime açık olan bu alanda bir uygulama yazabilirsiniz. bu yazıyı yazarkent istanbul haricinde bu verilere ulaşamadığımı belirtmek isterim. verilere ulaştıktan sonra moovit tarzından bir hizmet sunabilmenin nasıl yapılacağını merak ediyorsanız
opentripplanner.org
adresini inceleyebilirsiniz. bu noktada esas girişim belediyelerin bu verileri hızlıca oluşturacakları ve günceleyecekleri bir arayüz servise sunmak daha sağlıklı olacaktır.
toplu ulaşım verisi konusunda ülkemizde en iyi şehir istanbul. bunun nedeni ise avrupa birliğinin akıllı şehirler projesinde pilot şehirlerden bir tanesi olması. proje nedir neler yapıldığını merak ediyorsanız www.citysdk.eu adresi size yardımcı olacaktır.
bir sonraki yazıda basit bir uygulama anlatmaya çalışacağım. yazı konusunda tarih net olmadığı için o işin detayını merak edenler
https://developers.google.com/transit/gtfs/
http://gtfs.org
https://github.com/opentripplanner
https://github.com/BlinkTagInc/gtfs-to-html
adreslerini inceleyebilirsiniz.


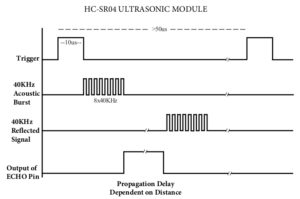
 piyasdaki en uygun fiyatlı ultrasonic sensor HC-SR04. bu nedenden dolayı çokca örnek uygulama bulabilirsiniz. ürüne ait temel bilgiler ve zamanla diagrami aşağıda yer almaktadır.
piyasdaki en uygun fiyatlı ultrasonic sensor HC-SR04. bu nedenden dolayı çokca örnek uygulama bulabilirsiniz. ürüne ait temel bilgiler ve zamanla diagrami aşağıda yer almaktadır.