mysqlde 0000-00-00 tarih bilgisinden kurtulmak
UPDATE tablo_adi SET tarih_sutun = NULL WHERE tarih_sutun = ‘0000-00-00’;
UPDATE tablo_adi SET tarih_sutun = NULL WHERE tarih_sutun = ‘0000-00-00’;
nesnelerin interneti için veri kayıt alanları : thingspeak temel kullanım yazısında thingspeak üzerinde nasıl kanal oluşturulacağı ve temel yönetim özellikleri değinilmişti.
şimdi bu platform üzerine basit bir örnek yapalım. raspberry pi üzerinde phyton ile bir kaç temel parametreyi okuyarak thingspeak kanalı üzerine gönderelim.
thingspeak üzerinde bir kanalda veri tutulabiliyor. biz bu örneğimizde anlık cpu kullanımı, ram kullanımını ve cpu sıcaklık değerini gönderelim.
siz gpio arayüzünden aldığınız verileri kod üzerinde ufak bir değişiklik ile gönderebilirsiniz.
import httplib, urllib
import psutil
import time
import os
def cpu_sicaklik_oku():
res = os.popen('vcgencmd measure_temp').readline()
return(res.replace("temp=","").replace("'C\n",""))
if __name__ == "__main__":
while True:
cpu = psutil.cpu_percent()
ram = (psutil.avail_phymem()/1024)/1024
cpu_sicaklik = cpu_sicaklik_oku()
params = urllib.urlencode({'field1': cpu, 'field2':ram, 'field3':cpu_sicaklik, 'key':'THINKSPEAK_KEY'})
headers = {"Content-type": "application/x-www-form-urlencoded","Accept": "text/plain"}
conn = httplib.HTTPConnection("api.thingspeak.com:80")
conn.request("POST", "/update", params, headers)
response = conn.getresponse()
print response.status, response.reason
data = response.read()
conn.close()
time.sleep(60)
şimdi yazdığımız basit bu konu çalıştıralım.
pi@cicek ~ $ python thingspeak_ornek.py > /dev/null &
artık her 1 dakikada bir bu veriler okunarak thingspeak platformuna gönderilecektir. benim yapmış olduğum bu örneğin sonuçlarını
https://thingspeak.com/channels/70080/
adresinden bakılabilir. isterseniz web siteniz içerisinede sorunsuz olarak gömebiliyorsunuz.
<iframe width="450" height="260" style="border: 1px solid #cccccc;" src="http://api.thingspeak.com/channels/70080/charts/1?width=450& height=260&results=60&dynamic=true&yaxis=Y%C3%BCzde&xaxis=Tarih& title=CPU%20Kullan%C4%B1m" > </iframe>
linuxte iç ve dış ip adresi değişimlerinin twitter hesabına gönderilmesi yazısında linux üzerinden nasıl twit atılabileceğin dair bir şeyler yazmıştık. aynı işlemi raspberry üzerinden yapmak isteyebiliriz. ancak o yazıda anlatılan kütüphane ruby aitti. bize python ve c fazlasıyla yetecektir. raspberry üzerine birde ruby bulaştırmaya gerek yok.
python için işimize yarayacak bir çok kütüphane var ancak tweepy tercihimiz olacak. raspianımızı python-tweepy ve bağımlı olan kütüphanleri yükleyelim.
pi@cicek /etc/apt/sources.list.d $ sudo apt-get install python-tweepy
Reading package lists... Done
Building dependency tree
Reading state information... Done
The following extra packages will be installed:
python-oauth
Suggested packages:
python-tweepy-doc
The following NEW packages will be installed:
python-oauth python-tweepy
0 upgraded, 2 newly installed, 0 to remove and 0 not upgraded.
Need to get 39,0 kB of archives.
After this operation, 331 kB of additional disk space will be used.
Do you want to continue [Y/n]? Y
Get:1 http://mirrordirector.raspbian.org/raspbian/ wheezy/main python-oauth all 1.0.1-3 [14,2 kB]
Get:2 http://mirrordirector.raspbian.org/raspbian/ wheezy/main python-tweepy all 1.7.1-2+deb7u1 [24,8 kB]
Fetched 39,0 kB in 1s (32,8 kB/s)
Selecting previously unselected package python-oauth.
(Reading database ... 53951 files and directories currently installed.)
Unpacking python-oauth (from .../python-oauth_1.0.1-3_all.deb) ...
Selecting previously unselected package python-tweepy.
Unpacking python-tweepy (from .../python-tweepy_1.7.1-2+deb7u1_all.deb) ...
Setting up python-oauth (1.0.1-3) ...
Setting up python-tweepy (1.7.1-2+deb7u1) ...
kütüphanemiz şimdi raspberry üzerinde hazır ve kullanabiliriz. http://www.tweepy.org/ adresinden kütüphane hakkında detaylı bilgi alabilirsiniz.
eğer python-tweepy reponuzda yoksa pip ile kurabilirsiniz tabiki.
pi@cicek /etc/apt/sources.list.d $ sudo pip install tweepy
kurulum tamam tweepy adresinden kütüphanenin kullanıma kısaca baktıysanız basit bir örnek yapalım.. klasik olarak cpu nun sıcaklık değerini tweet olarak atalım.
twitter üzerinden https://apps.twitter.com/ gerekli ayarları önceden yapmış olmanız gerekmektedir. çünkü buradaki Consumer ve Access bilgiler gerekecek.
#!/usr/bin/env python
#gerekli kütüphaneleri import edelim
import os
import sys
import tweepy
#apps.twitter.com adresinden aldığımız consumer ve access bilgileri tanımlayalım
CONSUMER_KEY = 'size ait Consumer Key (API Key)'
CONSUMER_SECRET = 'size ait Consumer Secret (API Secret)'
ACCESS_KEY = 'size ait Access Token'
ACCESS_SECRET = 'size ait Access Token Secret'
#twitter ile doğrulama işlemleri gerçekleştirelim
auth = tweepy.OAuthHandler(CONSUMER_KEY, CONSUMER_SECRET)
auth.set_access_token(ACCESS_KEY, ACCESS_SECRET)
api = tweepy.API(auth)
#meşhur sıcaklık verisini alıp işleyelim
cmd = '/opt/vc/bin/vcgencmd measure_temp'
line = os.popen(cmd).readline().strip()
temp = line.split('=')[1].split("'")[0]
#sıcaklık bilgisini tweet olarak gönderelim.
api.update_status(temp);
kodumuzu çalıştırdığımız da

ekran görüntüsündeki gibi başarılı şekilde twitimiz public olarak atılmış oldu.
mqtt için her geçen yeni bir client, kütüphane yayınlanmaya devam ediyor. bunlardan en kullanışlarından bir tanesi kesinlikle paho .
sitesinde an itibariye mqtt için C/C++, Java, Javascript, Python, Go ve C# .NET destekleri olduğu görülmekte.
paho nun python kütüphaneleri kullanarak basit bir örnek yapalım. öncelikle gerekli kütüphaleri raspberry üzerine yükleyelim.
pi@cicek ~ $ sudo pip install paho-mqtt
eğer sisteminiz üzerinde pip kurulu değilse tabiki öncelikle pip kurulumunu yapmanız gerekmektedir.
pi@cicek ~ $ sudo apt-get install python-pip
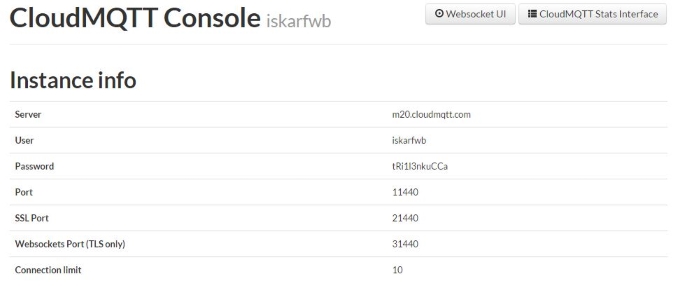
gerekli kurulumları yaptıktan sonra kodumuzu yazarak gerekli testleri yapabiliriz. bu örnekte lokal bir broker kullanmak yerine cloudmqtt.com üzerinde yer alan servisi kullanalım. böylelikle uygulamalarımızı diğer sistemlere entegrasyonu konusunda ufak bir atmış oluruz. cloudmqtt üzerinde bir hesap oluşturak yeni bir servis oluşturalım.

yukarıdaki gibi bize kullanıcı adı şifre v.b. verecektir. sitesinde yer alan şablona uygun olarak test kodumuzu yazalım.
mport mosquitto, os, urlparse
import paho.mqtt.client as paho
def on_connect(mosq, obj, rc):
print("rc: " + str(rc))
def on_message(mosq, obj, msg):
print(msg.topic + " " + str(msg.qos) + " " + str(msg.payload))
def on_publish(mosq, obj, mid):
print("mid: " + str(mid))
def on_subscribe(mosq, obj, mid, granted_qos):
print("Subscribed: " + str(mid) + " " + str(granted_qos))
def on_log(mosq, obj, level, string):
print(string)
mqtt_pahoclient = paho.Client()
mqtt_pahoclient.on_message = on_message
mqtt_pahoclient.on_connect = on_connect
mqtt_pahoclient.on_publish = on_publish
mqtt_pahoclient.on_subscribe = on_subscribe
mqtt_pahoclient.on_log = on_log
url_str = os.environ.get('CLOUDMQTT_URL', 'mqtt://iskarfwb:tRi1l3nkuCCa@m20.cloudmqtt.com:11440')
#mqtt://USER:PASSWORD@host:port
url = urlparse.urlparse(url_str)
mqtt_pahoclient.username_pw_set(url.username, url.password)
mqtt_pahoclient.connect(url.hostname, url.port)
mqtt_pahoclient.subscribe("hello/world", 0)
mqtt_pahoclient.publish("hello/world", "my message")
rc = 0
while rc == 0:
rc = mqtt_pahoclient.loop()
print("rc: " + str(rc))
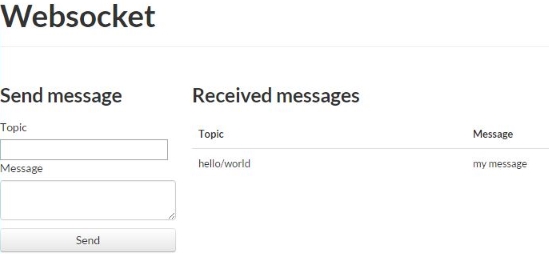
dosyamızı cloudmqtt_test.py olarak kaydedelim. site üzerinden websocket kısmını açalım ve
pi@cicek ~ $ python cloudmqtt_test.py
kodumuzu çalıştıralım. websocket arayüzünde

yukarıdaki gibi raspberrymiz üzerinden gelen mesajlarımızı görebileceğiz.
daha önceki örneklerimizde raspberry nin sistem özelliklerini okumayı ve bu verileri rrd veri tabanına kaydetmeyi ve izlemesi konusunda örnekler yapmıştık.
bu yöntemin uygun olmayacağı veya istenmeyeceği durumlar olabilir. böyle bir durum olduğunu düşünerek okuduğumuz cpu sıcaklık değerini bir veri tabanına (örneğimizde mysql olacak) kaydedelim ve dinamik bir arayüz ile veri tabanına kaydettiğimiz verileri kullanıcılarımız sunacağımız bir uygulama geliştirelim.
öncelikle veri tabanımızda hangi verilerin olacağını belirlemeli ve veritabanımızı oluşturmalıyız. raspberry pinin klasik dağıtımları üzerinde mysql, php, apache gibi sunucu yazılımları mevcut değil. bunları kurmanız gerektiğini unutmayınız. internette konu hakkında dokümanlar mevcut. uygun bir zamanda detaylı olarak onuda ekleyebiliriz. bunların olduğunu var sayarak esas konumuza dönelim.
bu örneğimizde tarih ve saat verisinin yanında sadece sıcaklık değerini tutmamız yeterli olacaktır.
sudo mysql -u root -p
CREATE DATABASE raspberry_sistem;
USE raspberry_sistem;
CREATE TABLE cpu_temp ( id INT NOT NULL AUTO_INCREMENT,
tarih DATE NOT NULL,
saat TIME NOT NULL,
sicaklik varchar(50),
PRIMARY KEY ( id ));
GRANT INSERT,SELECT ON raspberry_sistem.* TO 'raspberry'@'localhost' IDENTIFIED BY 'pi';
FLUSH PRIVILEGES;artık veritabanımız hazır. sıra sıcaklık değeri okuyarak veri tabanına eklemeye geldi. ben örneğimi python kullanarak yapacağım. benim kullandığım python kütüphaneleri sizin raspberry üzerinde olmayabilir. kodun çalışması için eksik kütüphaneleri yüklemeniz gerekmektedir.
#sicaklik_cpu.py dosyasi
import time
import os
import fnmatch
import MySQLdb as mdb
import logging
import time
import datetime
#cpu sicaklik degerinin okunmasi
def cpu_sicaklik_oku():
res = os.popen('vcgencmd measure_temp').readline()
return(res.replace("temp=","").replace("'C\n",""))
#mysql veritabanina veri eklenmesi
def insertDB(cpu_sicaklik):
sql = "INSERT INTO cpu_temp (tarih, saat, sicaklik) VALUES ('%s', '%s', '%s' )" % (time.strftime("%Y-%m-%d"), time.strftime("%H:%M"), cpu_sicaklik)
try:
con = mdb.connect('localhost', 'raspberry', 'pi', 'raspberry_sistem');
cursor = con.cursor()
cursor.execute(sql)
con.commit()
con.close()
except mdb.Error, e:
logger.error(e)
#sicaklik okuma ve veritabanina yazma fonksiyonlarini calistiralim
cpu_sicaklik = float(cpu_sicaklik_oku())
print cpu_sicaklik
insertDB(cpu_sicaklik)kodun oldukça sadece ve anlaşılır olduğunuz düşüyorum. temel olarak sıcaklık verisinin okunmasını ve bu verinin veri tabanına eklenmesini sağlayarak iki ayrı fonksiyon oluşturduk. ve bu fonksiyonları sırası ile çağırıyoruz.
komut satırından kodumuzu test edelim.
pi@cicek /var/www/raspberry $ sudo python sicaklik_cpu.py
54.1sıcaklık değeri okundu ve ekrana yazıldı ve herhangi bir hata vermedi. kontrol için eklediğimiz kodu “print cpu_sicaklik” her şey tamam olduktan sonra kaldıracağız. veri tabanına gerekli veri girişi doğru şekilde yapıldığının kontrolünü de yapalım.
mysql> select * from cpu_temp;
Empty set (0.01 sec)
mysql> select * from cpu_temp;
+----+------------+----------+----------+
| id | tarih | saat | sicaklik |
+----+------------+----------+----------+
| 1 | 2015-07-19 | 22:35:00 | 54.1 |
+----+------------+----------+----------+
1 row in set (0.00 sec)
kodumuz sağlıklı olarak çalışıyor. şimdi bu işlemi otomatikleştirmek için crontab içine yerleştirelim.
pi@cicek /etc $ cat /etc/crontab
*/5 * * * * root sudo python /var/www/raspberry/sicaklik_cpu.py5 dakika bir çalışacak şekilde gerekli ilavemizi de yaptıktan sonra sıra kullanıcı arayüzüne geldi. grafik çizimi için google chart servisini line chart kullanacağım. detaylı bilgiyi https://developers.google.com/chart/interactive/docs/gallery/linechart adresinden alınabilir.
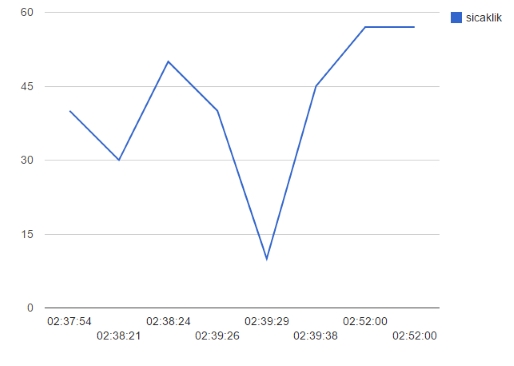
bu servis sayesinde grafik kütüphaneleri ile fazla uğraşmayacağım ve işimi kolayca halledeceğim.
<!DOCTYPE html>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript">
google.load('visualization', '1', {'packages':['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var json = $.ajax({
url: 'get_json.php',
dataType: 'json',
async: false
}).responseText;
var data = new google.visualization.DataTable(json);
var options = {
title: 'Raspberry CPU Sicaklik',
width: 600,
height: 400
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
setInterval(drawChart, 500 );
}
</script>
<div id="chart_div" style="width: 600px; height: 400px;"></div>
yukarıdaki kodu index.html olarak kaydelim ve esas işi yapacak get_json.php php dosyamızı da oluşturalım
<?php
$con = mysql_connect('localhost', 'raspberry', 'pi') or die('veri tabani baglanti hatasi');
mysql_select_db('raspberry_system', $con);
$query = mysql_query('SELECT * FROM cpu_temp');
$table = array();
$table['cols'] = array(
array('label' => 'saat', 'type' => 'string'),
array('label' => 'sicaklik', 'type' => 'number')
);
$rows = array();
while($r = mysql_fetch_assoc($query)) {
$tempa = array();
$tempa[] = array('v' => $r['saat']);
$tempa[] = array('v' => (int) $r['sicaklik']);
$rows[] = array('c' => $tempa);
}
$table['rows'] = $rows;
$jsonTable = json_encode($table);
header('Cache-Control: no-cache, must-revalidate');
header('Expires: Mon, 26 Jul 1997 05:00:00 GMT');
header('Content-type: application/json');
echo $jsonTable;
?>adres satırına raspberry adresini yazdığımızda göreceğimiz grafik aşağıdaki gibi olacaktır.

mysqlde bir tablo içinde bir alanda değerleri değiştirmek istiyorsak aşağıdaki betik kullanılabilir
update TABLO_ADI set ALAN_ADI = replace(ALAN_ADI, “˜aranilan – eski kelime’, “˜yeni kelime’);
ara sıra lazım olabilir..
en basit hali ile aşagıdaki şekilde yapılabilir.
< ?php
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
$pos_blackberry = strrpos($ua, "blackberry");
$pos_webkit = strrpos($ua, "webkit");
$url = "http://optimizedmobile.yoursite.com/";
if (!($pos_blackberry === false))
{
if (!($pos_webkit === false))
{
header("Location: " . $url);
}
}
?>
Bir çok CMS de olduğu gibi tema yapısını bilinmesi bir çok işleminizi kolaylaştıracaktır.
Drupalda içeriğinizin içine google reklamları eklemek istiyorsanız tema dosyamızdaki
node.tpl.php
dosyasını düzenlememiz gerekmektedir. Aşagıki benim kullandığım çözüm bulunmakta. node.tpl.php dosyası içinde <div class=”content”> kodunu buluyoruz ve buradan sonra aşagıdaki kodu ekliyoruz…
<?php if ($page): ?>
Google Adsense tarafından üretilen kod
<?php endif; ?>
<——– ornek node.tpl.php ————->
<div class=”content”>
<?php if ($page): ?>
<div style=”float: right; padding: 0px; margin: 0px;width: 210px;height: 210px; border-width: 0px 0px 10px 10px”>
<script type=”text/javascript”><!–
google_ad_client = “pub-xxxxxxxxxxxxxxxxxx”;
google_ad_slot = “6789082865”;
google_ad_width = 200;
google_ad_height = 200;
//–>
</script>
<script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”></script>
</div>
<?php endif; ?>
<?php print $content ?>
</div>